Introduction
Purpose
The aim of this project is to use PMS7003 sensor to measure air quality and visualize the result with Google Chart API. Air quality measurement data is presented in gauge type. We can check current status via web browser using WiFi connection.
This project is based on our previous project named "ESP8266-based air quality monitoring system using PMS7003 sensor". It adds web server functionality to offer web-based user interface, which is based on Google Chart API to visualize measured air quality data. For web server, we use ESPAsyncWebServer library and it is available at github. Additionally, we need to install EPS8266 Sketch Data Upload to upload web server related files to Wemos. For example, in this project, we use HTML, CSS files under data directory. In other words, we need to upload sketch and web related files separately.
Features
This project is based on our previous project named "ESP8266-based air quality monitoring system using PMS7003 sensor". It adds web server functionality to offer web-based user interface, which is based on Google Chart API to visualize measured air quality data. For web server, we use ESPAsyncWebServer library and it is available at github. Additionally, we need to install EPS8266 Sketch Data Upload to upload web server related files to Wemos. For example, in this project, we use HTML, CSS files under data directory. In other words, we need to upload sketch and web related files separately.
Prerequisites
- ESP8266 package for Arduino IDE
- EPS8266 Sketch Data Upload
- ESPAsyncTCP Library
- ESPAsyncWebServer Library
Hardware
-Wemos D1 mini : US$1.77 on Aliexpress
-PMS7003 air quality sensor : US$16.80 on Aliexpress
Step 1. Setup hardware
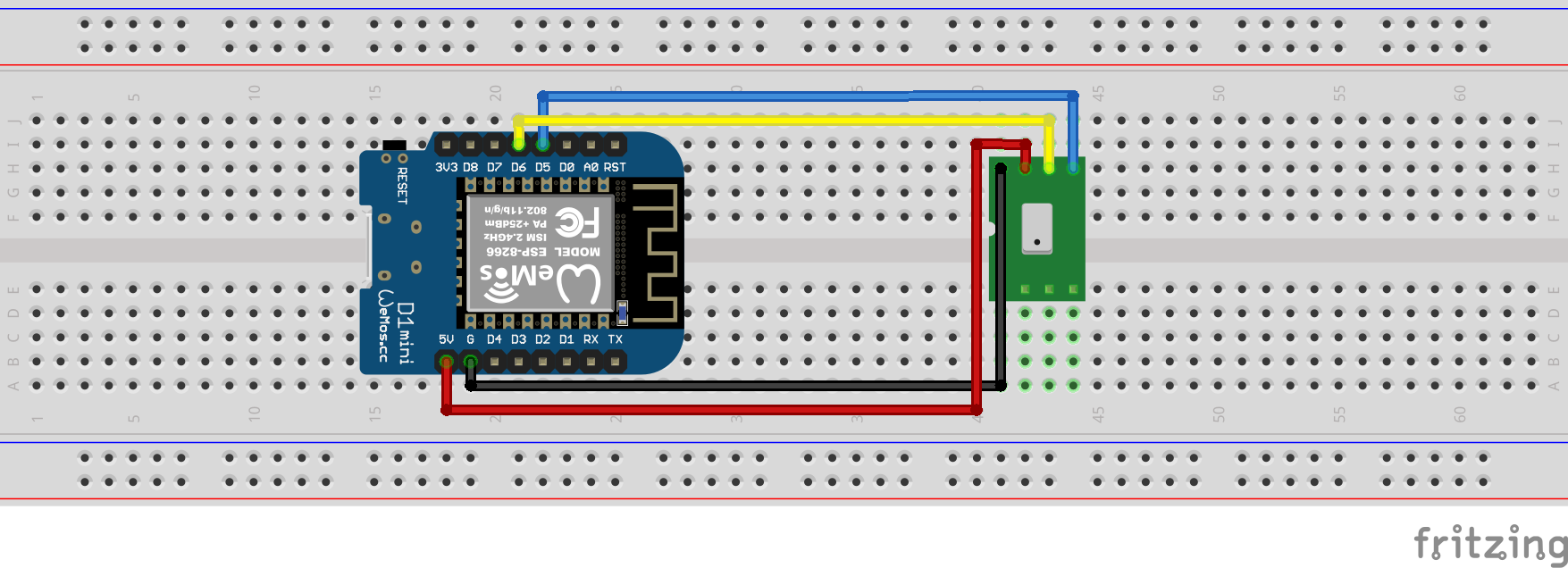
PMS7003 sensor comes with a small breakout board, which has TX, RX, VCC, GND pins. Connect TX of PMS7003 to D5 of Wemos, RX to D6, VCC to 5V, and GND to G. Finally, connect micro usb to Wemos for uploading firmware, and check serial monitor and serial plotter in Android IDE to make sure the sensor works correctly.
Step 2. Upload sketch to Wemos D1 mini
This step is to upload sketch to Wemos as usual. In the following sketch, two values need to be modified with your own.
- WIFI_SSID : Name of WiFi router
- WIFI_PASS : Password of WiFi router
Step 3. Upload data to Wemos D1 mini
This step is to upload web server related files (HTML, CSS) to Wemos. These files are located in directory named data. Click "ESP8266 Sketch Data Upload" under Tools menu in Arduino IDE to upload these files to Wemos. Once it shows the measurement data, it will refresh every 3 seconds automatically.
HTML file
The size of gauge is defined in width, height of options variable. Just change these values to customize chart size. And if you want to modify refresh rate, change the value of 30000 in setInterval function to other value.
CSS file
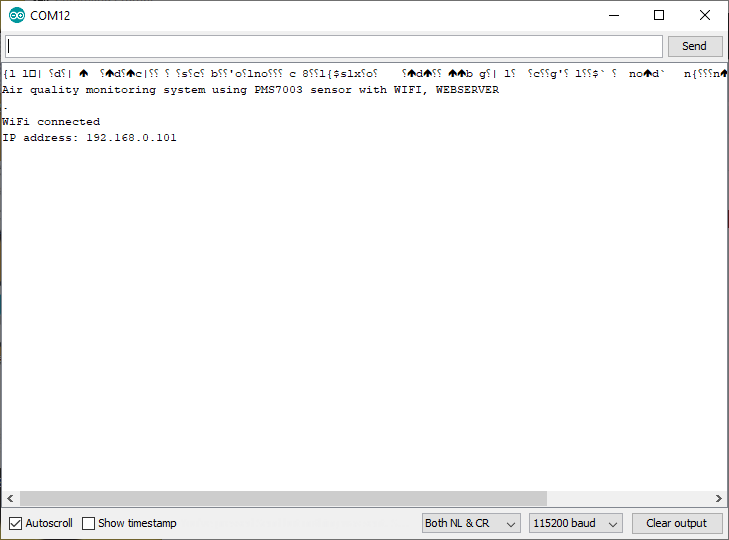
After uploading firmware, Wemos restarts itself automatically. Once Wemos D1 mini has restarted, serial monitor shows welcome message as below. Remember IP address of Wemos to connect it via web browser.
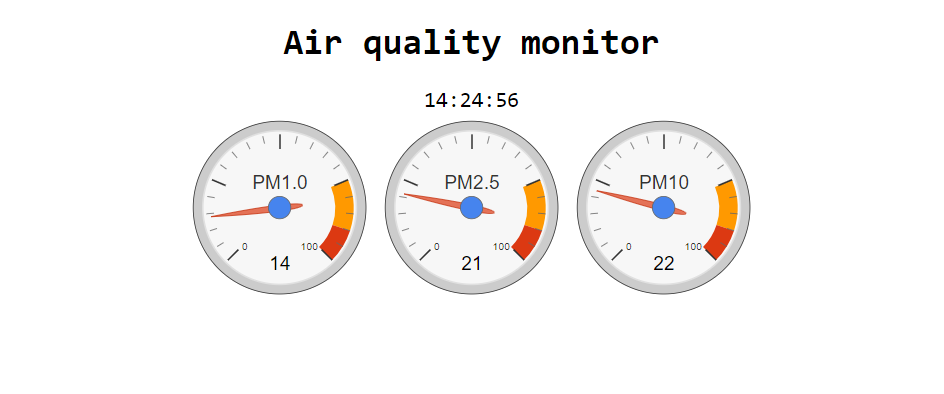
Use web browser to connect to the device, then it will show current time and visualized information, which is based on Google Chart API. It will refresh itself every 3 seconds automatically.
- EPS8266 Sketch Data Upload
- ESPAsyncTCP Library
- ESPAsyncWebServer Library
Requirements
-Wemos D1 mini : US$1.77 on Aliexpress
-PMS7003 air quality sensor : US$16.80 on Aliexpress
Instructions
PMS7003 sensor comes with a small breakout board, which has TX, RX, VCC, GND pins. Connect TX of PMS7003 to D5 of Wemos, RX to D6, VCC to 5V, and GND to G. Finally, connect micro usb to Wemos for uploading firmware, and check serial monitor and serial plotter in Android IDE to make sure the sensor works correctly.
Step 2. Upload sketch to Wemos D1 mini
This step is to upload sketch to Wemos as usual. In the following sketch, two values need to be modified with your own.
- WIFI_SSID : Name of WiFi router
- WIFI_PASS : Password of WiFi router
Step 3. Upload data to Wemos D1 mini
This step is to upload web server related files (HTML, CSS) to Wemos. These files are located in directory named data. Click "ESP8266 Sketch Data Upload" under Tools menu in Arduino IDE to upload these files to Wemos. Once it shows the measurement data, it will refresh every 3 seconds automatically.
HTML file
The size of gauge is defined in width, height of options variable. Just change these values to customize chart size. And if you want to modify refresh rate, change the value of 30000 in setInterval function to other value.
CSS file
Results
Use web browser to connect to the device, then it will show current time and visualized information, which is based on Google Chart API. It will refresh itself every 3 seconds automatically.
References
- IoT Laboratory: ESP8266-based air quality monitoring system using PMS7003 sensor
- IoT Laboratory: ESP8266-based WiFi MQTT air quality monitoring system using PMS7003 sensor
- IoT Laboratory: ESP8266-based WiFi MQTT air quality monitoring system using PMS7003 sensor
- PMS7003 sensor : http://www.plantower.com/en/content/?110.html
- PMS7003 datasheet pdf
- Arduino WiFiClient
- EPS8266 Sketch Data Upload
- ESPAsyncTCP Library
- ESPAsyncWebServer Library
- Google Chart : Gauge
Source codes at github- Arduino WiFiClient
- EPS8266 Sketch Data Upload
- ESPAsyncTCP Library
- ESPAsyncWebServer Library
- Google Chart : Gauge




No comments:
Post a Comment