Introduction
Purpose
The aim of this project is to receive Line notification when CO2 air quality is higher than certain level from Wemos. It uses MH-Z19B sensor to measure CO2 air quality and visualizes the result with Google Chart API. CO2 measurement data is presented in gauge type. We can check current status via web browser using WiFi connection.
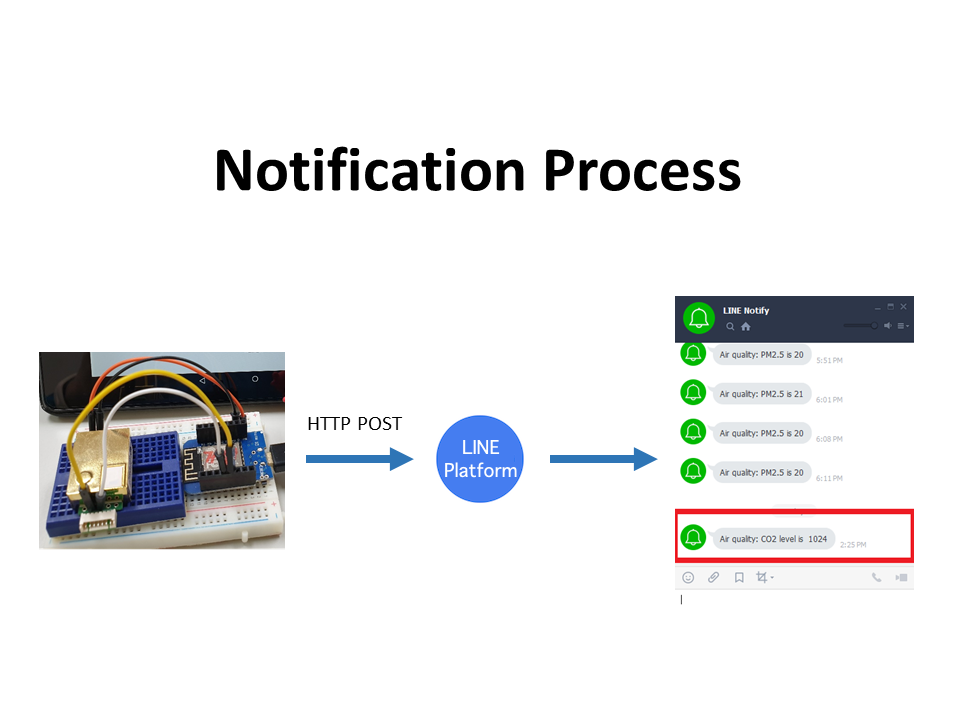
This project is based on our previous project named "IoT Laboratory: Send Line notification from ESP8266 when PM2.5 is too high" It replaces air quality sensor with CO2 sensor. A user will be notified by Line when the level of CO2 hits a certain level which is specified by the user in the source code. The entire process for sending Line notification is like below. Wemos sends HTTP POST request to Line Notify website, then, the message will be delivered to our Line messenger.
For web server, we use ESPAsyncWebServer library and it is available at github. Additionally, we need to install EPS8266 Sketch Data Upload to upload web server related files to Wemos. For example, in this project, we use HTML, CSS files under data directory. In other words, we need to upload sketch and web related files separately.
Features
This project is based on our previous project named "IoT Laboratory: Send Line notification from ESP8266 when PM2.5 is too high" It replaces air quality sensor with CO2 sensor. A user will be notified by Line when the level of CO2 hits a certain level which is specified by the user in the source code. The entire process for sending Line notification is like below. Wemos sends HTTP POST request to Line Notify website, then, the message will be delivered to our Line messenger.
For web server, we use ESPAsyncWebServer library and it is available at github. Additionally, we need to install EPS8266 Sketch Data Upload to upload web server related files to Wemos. For example, in this project, we use HTML, CSS files under data directory. In other words, we need to upload sketch and web related files separately.
Prerequisites
- ESP8266 package for Arduino IDE
- EPS8266 Sketch Data Upload
- ESPAsyncTCP Library
- ESPAsyncWebServer Library
- Line account and Token
Hardware
-Wemos D1 mini : US$1.77 on Aliexpress
-MH-Z19B CO2 sensor : US$17.90 on Aliexpress
Step 1. Setup hardware
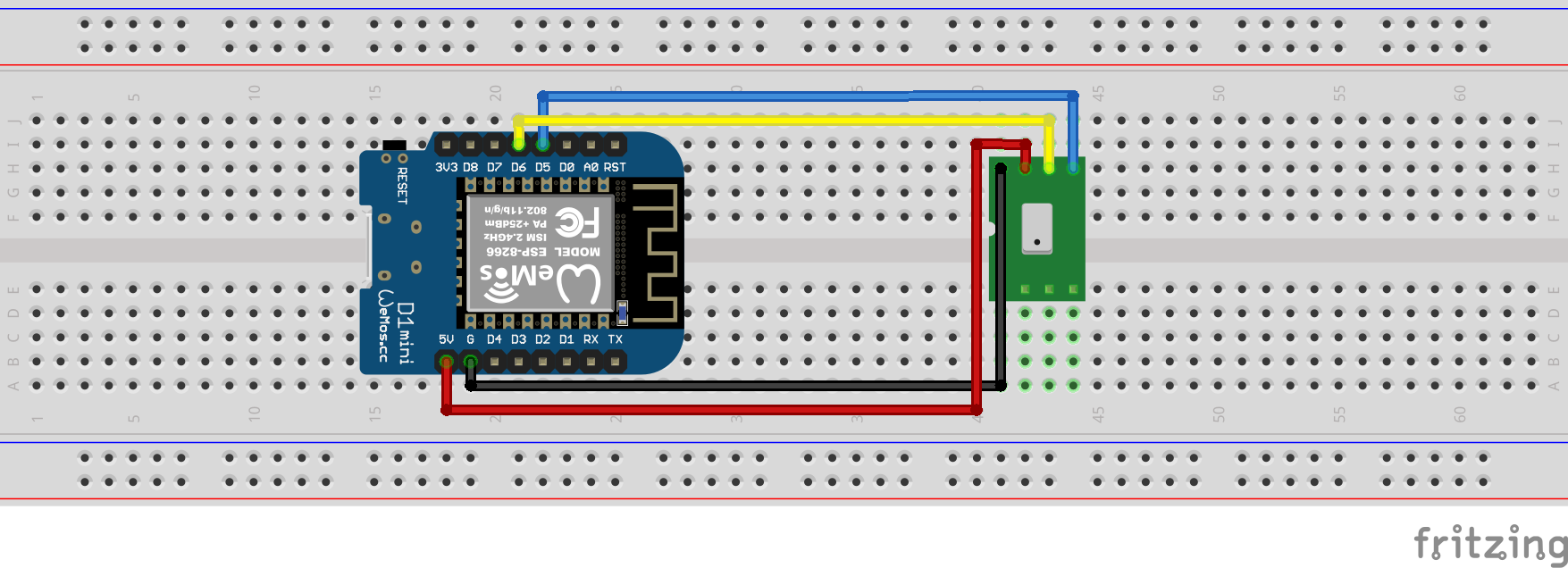
MH-Z19B sensor has many pins, but, we only use TX, RX, VCC, and GND pins. Connect TX of MH-Z19B to D5 of Wemos, RX to D6, VCC to 5V, and GND to G. Finally, connect micro usb to Wemos for uploading firmware, and check serial monitor and serial plotter in Android IDE to make sure the sensor works correctly.
Step 2. Create Line account and Token for notification
To be able to receive Line notification, we need to get a token from Line Notify website and put it in our source sketch. Useful tutorial on how to create a token is available at https://engineering.linecorp.com/en/blog/using-line-notify-to-send-messages-to-line-from-the-command-line/. Take a good look at it to understand basic procedure to create a token.
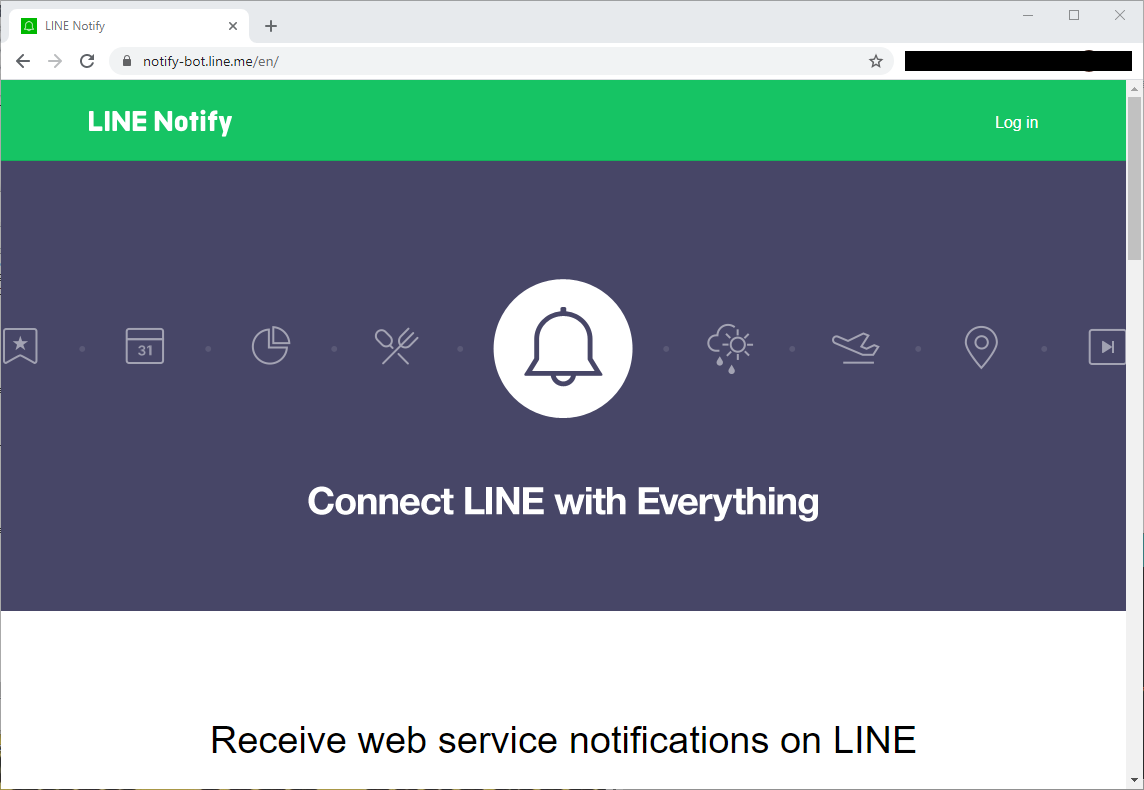
First, login to the LINE Notify website
Click "My page"
Click "Generate token"
Important! Then, type any name for the token and choose who will receive Line notification. We can choose a single recipient or group. For testing purpose, let's choose myself here, then it will send notification only to me.
Step 3. Upload sketch to Wemos D1 mini
This step is to upload sketch to Wemos as usual. In the following sketch, following values need to be modified with your own.
- WIFI_SSID : Name of WiFi router
- WIFI_PASS : Password of WiFi router
- LINE_TOKEN : Token string from Line Notify website
In this example sketch, it send Line notification only when CO2 density hit 1000 or higher. And before sending again it waits 10 minutes. These values can be changed by user.
- notifyLevel : CO2 threshold for Line notification
- notifyInterval : Waiting time (specify in milliseconds)
Step 4. Upload data to Wemos D1 mini
This step is to upload web server related files (HTML, CSS) to Wemos. These files are located in directory named data. Click "ESP8266 Sketch Data Upload" under Tools menu in Arduino IDE to upload these files to Wemos. Once it shows the measurement data, it will refresh every 3 seconds automatically.
HTML file
On web interface, the size of gauge is defined in width, height of options variable. Just change these values to customize chart size. And if you want to modify refresh rate, change the value of 30000 in setInterval function to other value.
CSS file
After uploading firmware, Wemos restarts itself automatically. Once Wemos D1 mini has restarted, serial monitor shows a welcome message, CO2 threshold, and waiting period. When CO2 is higher than threshold it will send Line notification to the user as below.
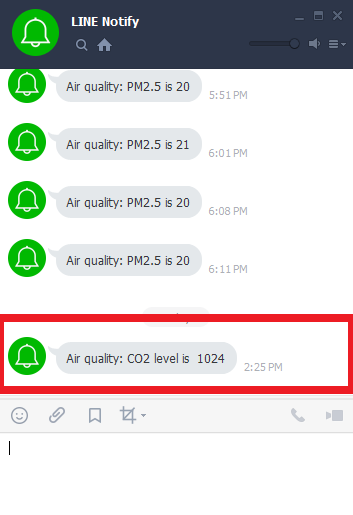
One Wemos sends notification, Line messenger will show you the content of it as below. Notice that "Air quality" in the message is actually the token name we typed when the token was created.
We can use web browser to connect to the device, then it will show current time and visualized information, which is based on Google Chart API. It will refresh itself every 3 seconds automatically.
In this project, Wemos uses softwareserial library to communicate with MH-Z19B sensor. However, this library will be interfered by other library which uses timer or interrupt internally. Originally, I plant to use Adafruit Neopixel library in this project to lit some of LED strip, but, it interfered the communication of softwareserial library. So, I decided not to use LED strip for this project. One possible work around would be to ESP32 board which has more than one hardware serial.
- EPS8266 Sketch Data Upload
- ESPAsyncTCP Library
- ESPAsyncWebServer Library
- Line account and Token
Requirements
-Wemos D1 mini : US$1.77 on Aliexpress
-MH-Z19B CO2 sensor : US$17.90 on Aliexpress
Instructions
MH-Z19B sensor has many pins, but, we only use TX, RX, VCC, and GND pins. Connect TX of MH-Z19B to D5 of Wemos, RX to D6, VCC to 5V, and GND to G. Finally, connect micro usb to Wemos for uploading firmware, and check serial monitor and serial plotter in Android IDE to make sure the sensor works correctly.
Step 2. Create Line account and Token for notification
To be able to receive Line notification, we need to get a token from Line Notify website and put it in our source sketch. Useful tutorial on how to create a token is available at https://engineering.linecorp.com/en/blog/using-line-notify-to-send-messages-to-line-from-the-command-line/. Take a good look at it to understand basic procedure to create a token.
First, login to the LINE Notify website
Click "My page"
Click "Generate token"
Important! Then, type any name for the token and choose who will receive Line notification. We can choose a single recipient or group. For testing purpose, let's choose myself here, then it will send notification only to me.
Step 3. Upload sketch to Wemos D1 mini
This step is to upload sketch to Wemos as usual. In the following sketch, following values need to be modified with your own.
- WIFI_SSID : Name of WiFi router
- WIFI_PASS : Password of WiFi router
- LINE_TOKEN : Token string from Line Notify website
In this example sketch, it send Line notification only when CO2 density hit 1000 or higher. And before sending again it waits 10 minutes. These values can be changed by user.
- notifyLevel : CO2 threshold for Line notification
- notifyInterval : Waiting time (specify in milliseconds)
Step 4. Upload data to Wemos D1 mini
This step is to upload web server related files (HTML, CSS) to Wemos. These files are located in directory named data. Click "ESP8266 Sketch Data Upload" under Tools menu in Arduino IDE to upload these files to Wemos. Once it shows the measurement data, it will refresh every 3 seconds automatically.
HTML file
On web interface, the size of gauge is defined in width, height of options variable. Just change these values to customize chart size. And if you want to modify refresh rate, change the value of 30000 in setInterval function to other value.
CSS file
Results
One Wemos sends notification, Line messenger will show you the content of it as below. Notice that "Air quality" in the message is actually the token name we typed when the token was created.
We can use web browser to connect to the device, then it will show current time and visualized information, which is based on Google Chart API. It will refresh itself every 3 seconds automatically.
Cautious!
References
- IoT Laboratory: ESP8266-based WiFi air quality monitoring system using PMS7003 sensor with Google Chart visualization
- IoT Laboratory: ESP8266-based WiFi air quality monitoring system using PMS7003 sensor
- IoT Laboratory: ESP8266-based WiFi air quality monitoring system using PMS7003 sensor
- IoT Laboratory: ESP8266-based air quality monitoring system using PMS7003 sensor
- IoT Laboratory: ESP8266-based WiFi MQTT air quality monitoring system using PMS7003 sensor
- IoT Laboratory: ESP8266-based WiFi MQTT air quality monitoring system using PMS7003 sensor
- MH-Z19B Manual PDF: mh-z19b-co2-ver1_0.pdf
- Arduino WiFiClient
- EPS8266 Sketch Data Upload
- ESPAsyncTCP Library
- ESPAsyncWebServer Library
- Google Chart : Gauge
- LINE Notify
- Using LINE Notify to send messages to LINE from the command-line - LINE ENGINEERING
Source codes at github- EPS8266 Sketch Data Upload
- ESPAsyncTCP Library
- ESPAsyncWebServer Library
- Google Chart : Gauge
- LINE Notify
- Using LINE Notify to send messages to LINE from the command-line - LINE ENGINEERING









No comments:
Post a Comment